Slideout shortcode
This extension allows to show filter in slide out container as on the whole shop, so on separated pages also. Can be represented as shortcode on the single pages. You can find its options in tab Advanced.
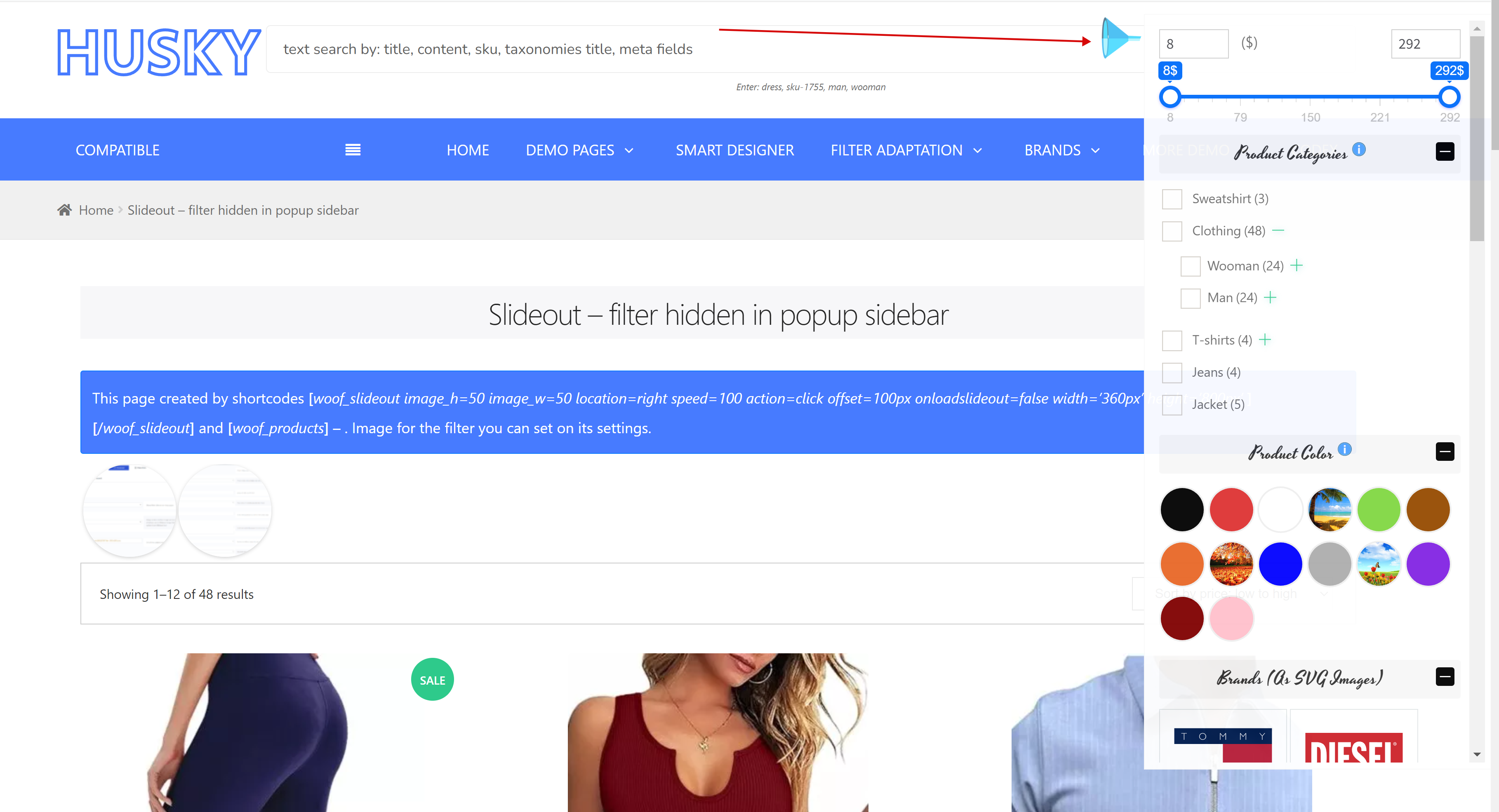
Example of code: [woof_slideout image_h=50 image_w=50 location=right speed=100 action=click offset=”100px” onloadslideout=false ][/woof_slideout].
Shortcode can be generated by special button “Generate shortcode” (see screens below).
Demo page: https://demo.products-filter.com/slideout/

Has options:
- Global visibility – show/hide slideout on shop pages
- Button as – image or text, button-image can be selected below of the option, instead of default one in “Slideout image” field. If text – you can below of the option insert “Slideout text”
- Slideout image – url of the image for the button
- Button image size – Width X Height (px) of the button image
- Slideout text – text of the button
- Position – where to show slideout button: right, left, top
- Speed – popup animation speed in (ms)
- Action – way to show of slideout popup out: click or hover
- Offset – button offset (px) from top or left from the window edge
- Container size – width and height of the popup html container size in (px)
- State after init – how to show slideout popup after page loaded: opened or closed
- Mobile behavior – should the slideout button be visible on mobile devices
- Generate shortcode – by this button you can set settings and generate shortcode for your needs for on single pages. After using, if you do not want the settings became global, refresh the page to avoid settings saving!



Troubles? Ask for Support!
