Hierarchy drop-down
Creates hierarchical drop-downs using custom taxonomies. Taxonomy Location can be created by plugin Custom Post Type UI, but you can use your own way.
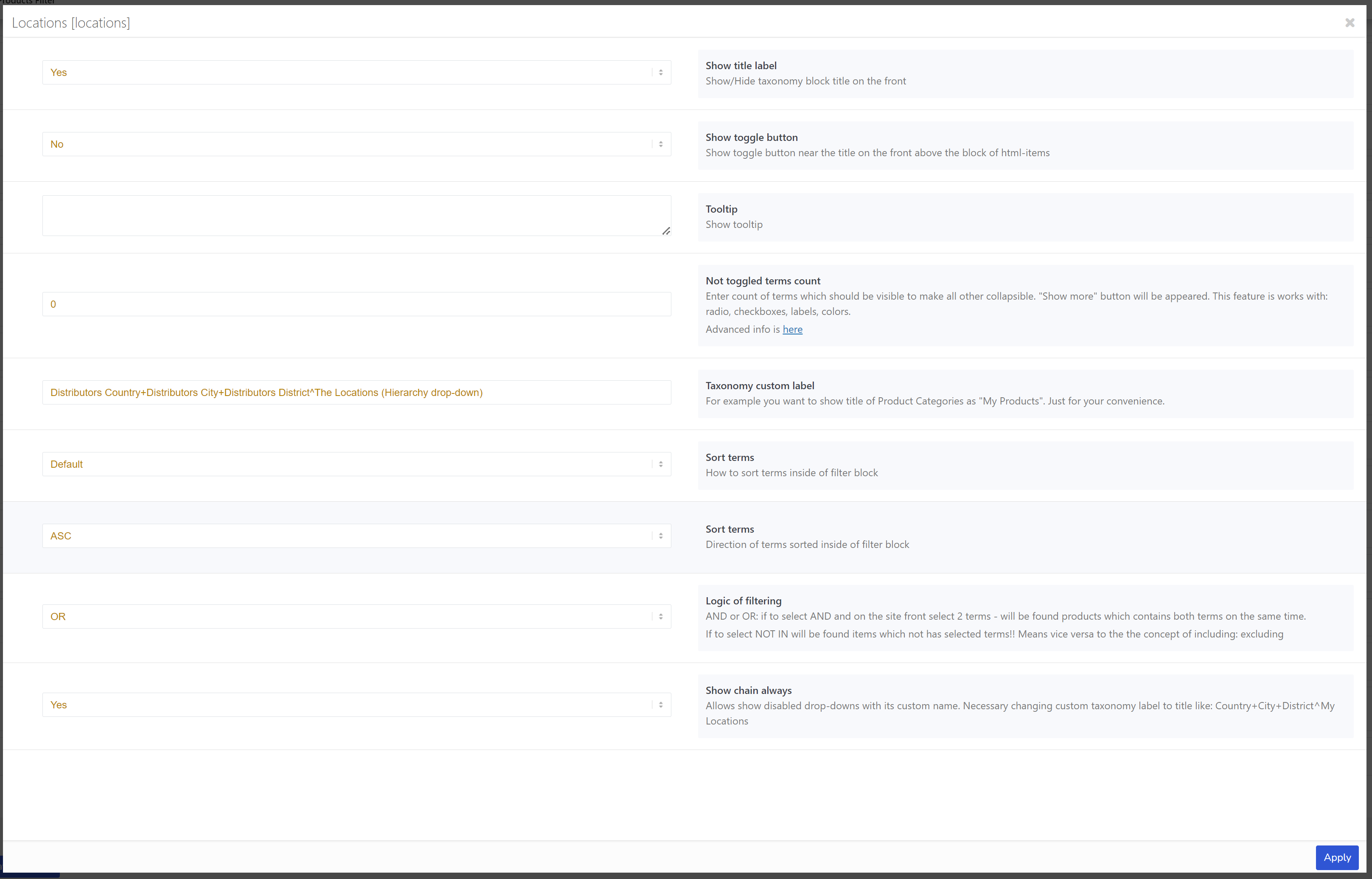
Has additional options:
- Show title label – show/hide taxonomy block title on the front
- Show toggle button – show toggle button near the title on the front above the block of html-items
- Tooltip – show tooltip
- Not toggled terms count – enter count of terms which should be visible to make all other collapsible. “Show more” button will be appeared. This feature is works with: radio, checkboxes, labels, colors. Advanced info is here.
- Taxonomy custom label – for example you want to show title of Product Categories as “My Products“. Just for your convenience. Also you can set custom title for each drop-down in hierarchy, example of syntax: Distributors Country+Distributors City+Distributors District^The Locations
- Sort terms – how to sort terms inside of filter block
- Sort terms direction – direction of terms sorted inside of filter block
- Logic of filtering – AND or OR: if to select AND and on the site front select 2 terms – will be found products which contains both terms on the same time. If to select NOT IN will be found items which not has selected terms – means vice versa to the the concept of including: excluding
- Show chain always – allows show disabled drop-downs with its custom name. Necessary changing custom taxonomy label to title with special syntax, example: Country+City+District^My Locations

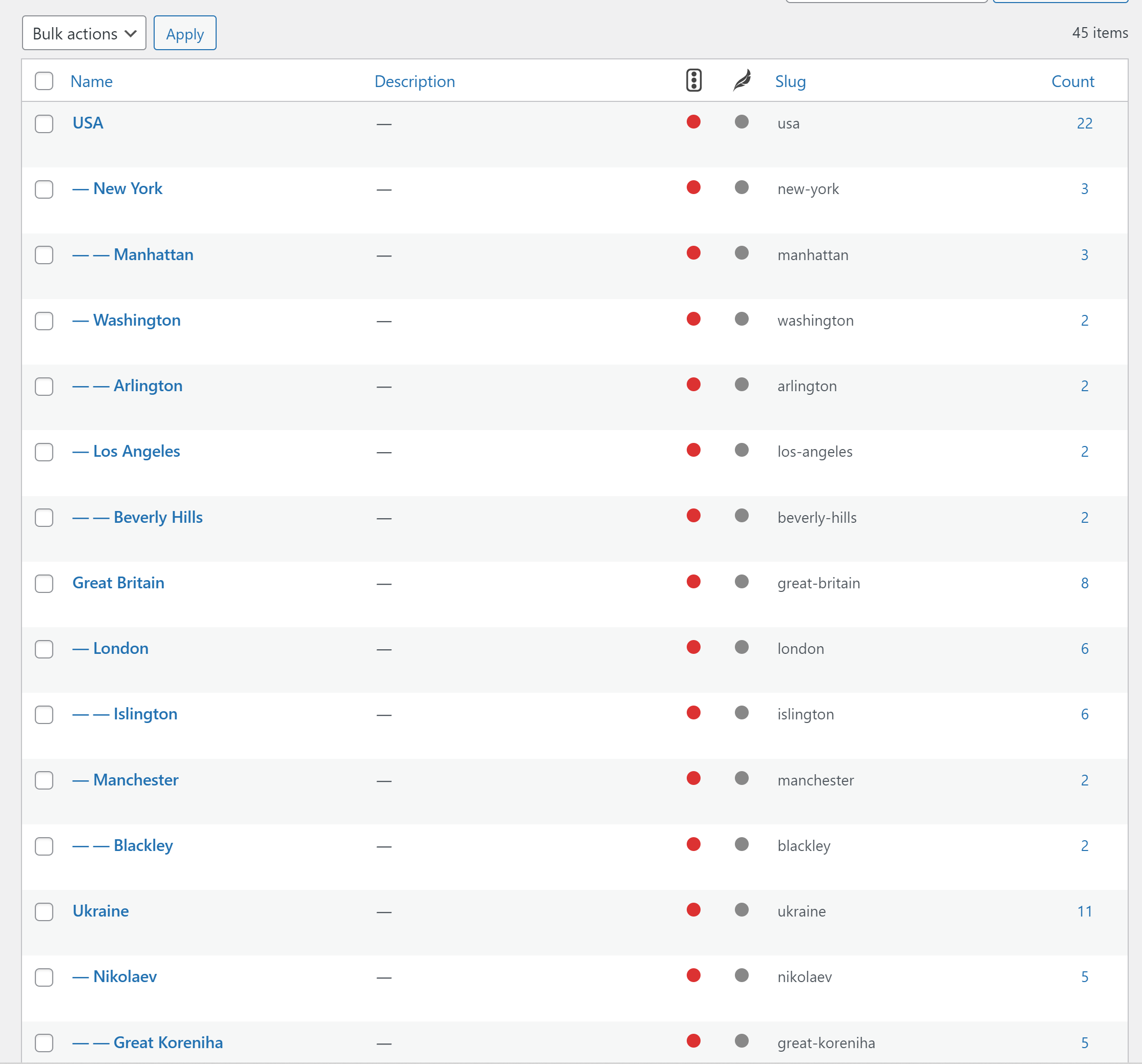
Example, you can see custom taxonomy ‘Location‘, where parent term is сountry, сhild term is city, and sub-child term is district: https://demo.products-filter.com/working-with-hierarchy-drop-down/
Attention, taxonomy which is used by hierarchy drop-down MUST have strong hierarchy (parent -> child -> sub-child):

Troubles? Ask for Support!
