woof_mobile_btn_place_container
From v.2.2.6
Allows to override the selector where the mobile filter button should appear. By default is css class ‘.woocommerce-products-header‘. Code example:
add_filter('woof_mobile_btn_place_container', function ($selector) {
$selector = '#my_woof_btn_place';//your id or css class (.my_woof_btn_place)
return $selector;
});
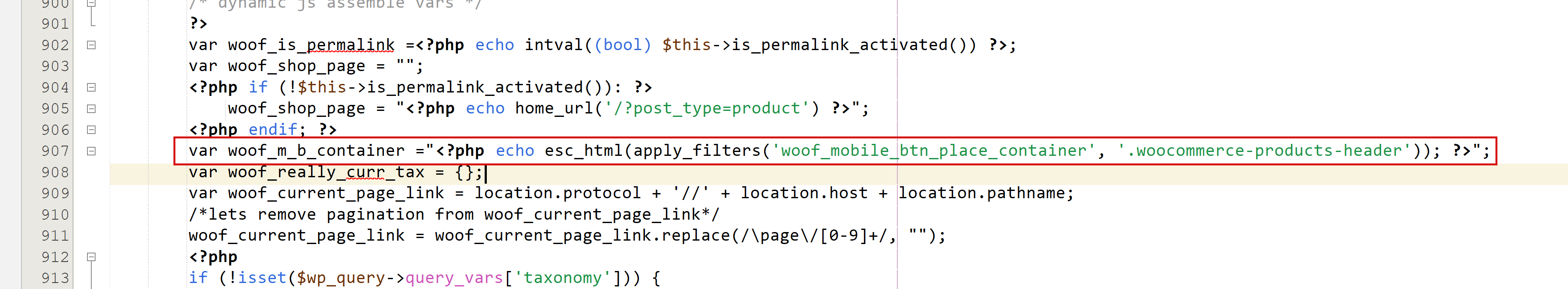
By default is:

Troubles? Ask for Support!
